맥OS 터미널에서 neovim 의 컬러 플러그인이 안된다.(feat. catppuccin)
neovim 을 세팅해보고 있다.
설정 참고는 https://github.com/cpow/neovim-for-newbs/blob/main/init.lua
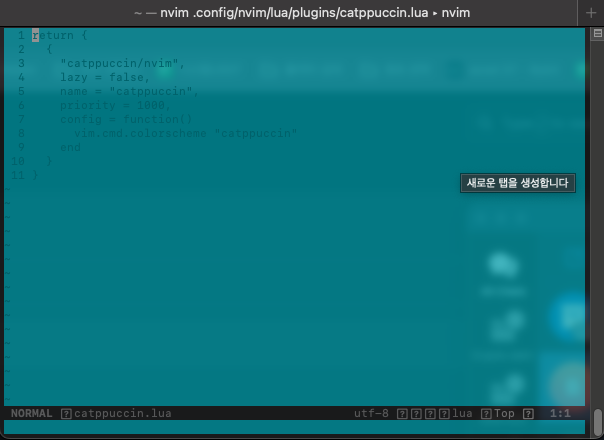
세팅해보는데, 맥OS 기본 터미널에서는 이렇게 나온다.

컬러 세팅(colorscheme) 이 안 먹는 것 같다.
VScode 의 내장 터미널? 에서는 잘 되는 것 같다.

검색해보면, 맥OS 기본 터미널에서는 안되고 다른 터미널을 써라가 답인 듯 한데.
일단 좀더 찾아보고 안되면 다른 터미널로...
[추가]
위처럼 처음부터 환경을 만드는 방법도 있고.
어느정도 세팅된 것을 설치해서 사용할 수도 있다.
예로는 LazyVim / LunarVim / AstroNvim / NVChad 등이 있다.
'알아둘일' 카테고리의 다른 글
| mac os 에서 byobu(tmux) 의 기본 쉘을 zsh 로 바꾸자 (0) | 2024.03.14 |
|---|---|
| MacOS 와 neovim 과 어울리는 터미널을 찾아보자 (feat. alacritty) (0) | 2024.03.12 |
| samba 마운트시 symlink 유지가 되려면? (0) | 2024.02.28 |
| github 여러계정 연결하기 ssh-key (feat. ssh/config) (0) | 2024.02.13 |
| flutter (android studio) 개발시 앱을 핸드폰에 설치하기 (feat. 무선디버깅) (1) | 2024.02.05 |
WRITTEN BY
- 1day1
하루하루 즐거운일 하나씩, 행복한일 하나씩 만들어 가요.