이제 인공지능은 대중화(?)가 될까? (feat. 투자정산 + 맥미니m4)
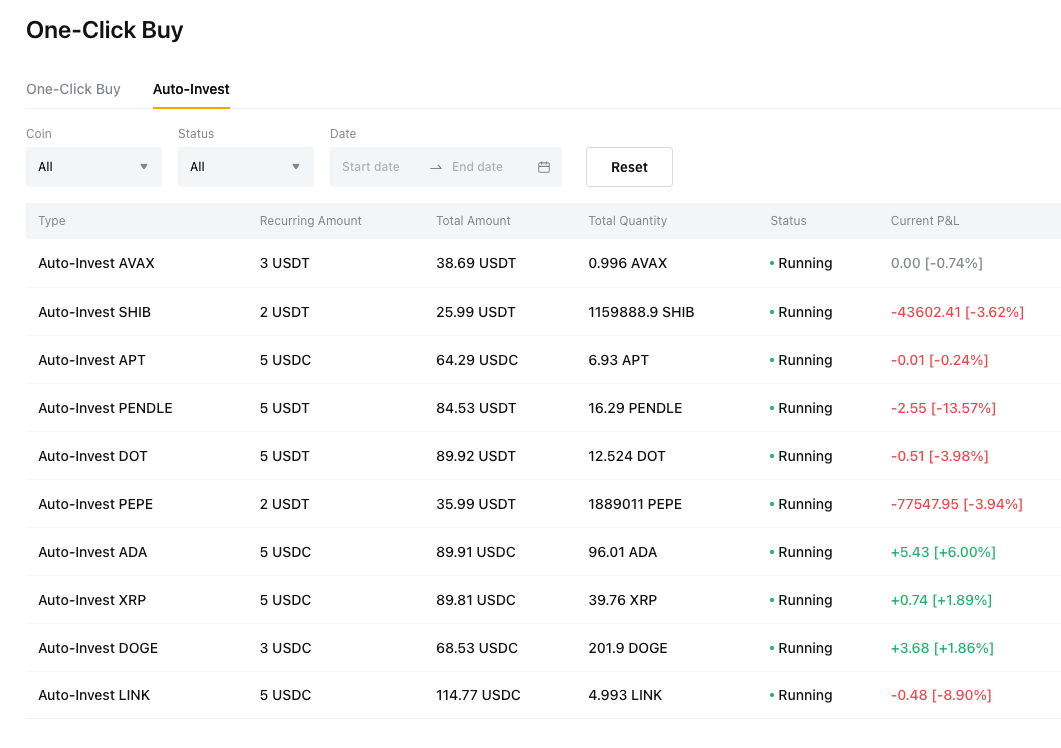
지난번 글에 투자성과를 정리했었다. https://blog.1day1.org/730
맥미니 m4 pro 로 넘어갈까? (feat. 투자수익)
지난해 맥미니 m2 pro 를 바꿔서 잘 쓰고 있다. https://blog.1day1.org/674 맥미니 M2 pro 업그레이드 후 체크 중 이상한 부분 (feat. real vnc)기존에 맥미니 2019년형? 인텔 맥을 사용하고 있었다. 그 사이 M1 맥
blog.1day1.org
그 이후 2달조금 안되게 지났다. 그 이후 성과는 어땠을까?
결론은 손실 ( -1,500 정도 된 듯 - 몇번의 수익/손실을 반복중)

# Deepseek 충격?
연휴 사이에 딥시크(deepseek) 가 AI 업계에 충격을 준 듯 하다.
그에 따라 미국 증시도 출렁 , 한국 증시도 흔들했었다.
개인적으로는 AI 열풍이 꺼지지는 않을 듯 하지만, 투자자들 사이에서는 위기감(?)을 느끼는 듯 하다.
긍정적인 부분은 딥시크가 좀더 일반인에게 대중화 되는 계기가 되지 않을까 라는 생각이 든다.
아직은 대형 AI 업체가 제공하는 것이 가격 대비 품질이 좋을 듯 하다.
좀더 대중화 되어서 개인PC 또는 스마트폰으로도 돌릴 수 있는 시대가 곧 오길 바란다.
지난번 맥미니 m4 pro 버전을 살까 말까 고민이었는데.
다른 면에서 활용해볼까 라는 생각이 문득 들었다.

이번 딥시크 모델을 맥미니 m4 pro 48GB 버전으로 구매하면 deepseek-r1 32b 모델을 돌릴 수 있을 듯 하다.
"이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다."

아무튼 투자성과가 좋아서 살 수 있기를... (시점은 대략 올해 상반기내에 결산한번 하고 결정해야 겠다.)
'투자할일' 카테고리의 다른 글
| 비트코인 투자 - DCA 적립식 투자 (0) | 2025.01.06 |
|---|---|
| 다시 투자의 시기가 왔나? (feat. 비트코인 / 바이빗) (3) | 2024.11.27 |
| 메타마스크 사용하시는 분 - 주의사항 (feat. 스캠) (0) | 2023.06.10 |
| 가상자산(코인) 선물 거래소 - 카피트레이딩의 문제점(투자주의) (0) | 2023.02.10 |
| 하락장에서 살아남기(수익내기 어렵다) / 상승장 준비하기 (feat. 든든, DNDN) (0) | 2022.12.28 |
WRITTEN BY
- 1day1
하루하루 즐거운일 하나씩, 행복한일 하나씩 만들어 가요.