coolify - Github App 을 사용해서, git push 하면 자동 배포하자
지난글에 nestJS 앱을 dockerfile 을 사용해서 배포하는 방법을 정리했다. https://blog.1day1.org/719
coolify 를 사용해서 nestJS + postgres 앱을 배포해보자
coolify 를 써보다 보니 재밌다.처음이라 좀 헤맨 부분이 있지만 ... 익숙해지면 정말 편해질 것 같다세팅하려는 대략적인 흐름도는 아래와 같다 # Docker - nestJS 부분projects 메뉴에서 새프로젝트를
blog.1day1.org
그런데, dockerfile 내에서 git clone 으로 소스를 가져와서 하는 방법이다보니, github webhook 를 처리하기 어려운 부분이 있다.
그래서 coolify 에서 github app 을 세팅해서 사용하는 방법을 사용하기로 한다.
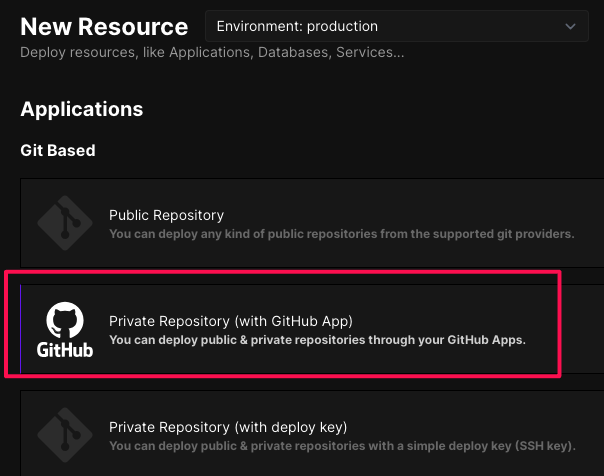
# coolify 프로젝트 ( + New Resource )

with GitHub App 으로 선택한다.

처음에는 +Add GitHub App 으로 앱등록을 해준다.(해당 방법은 아래에 따로 설명)
등록된 앱을 선택하고, Load Repository 를 하고, Build Pack 을 Dockerfile 으로 선택하고 다음으로 넘어간다.
기존에 봤던 설정화면 - 본인에 맞는 입력사항을 입력하고 Save

이전 글의 Dockerfile 이 차이가 있는데,
그 부분은 아래 깃허브 앱 등록 부분을 정리 후에 마지막에 설명한다.
# GitHub App 등록
Create a new Application 에서 +Add GitHub App 를 클릭하거나,
Coolify 좌측메뉴의 Sources 메뉴를 들어간다.(+Add)

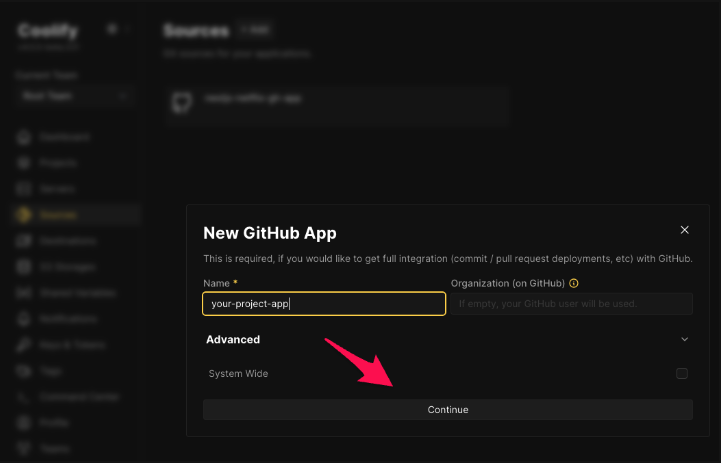
적당한 이름을 입력하고, Continue ..

Webhook Endpoint 부분에 github 쪽에서 접근가능한 URL 을 선택하고, Regiser Now
깃허브로 이동한다. ( 앱을 생성하는 절차 )

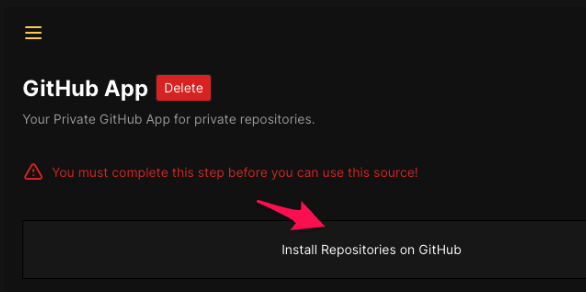
다시 coolify 로 이동해서, Install Repositories on GitHub 를 클릭한다.(세부 정보 입력으로 이동)

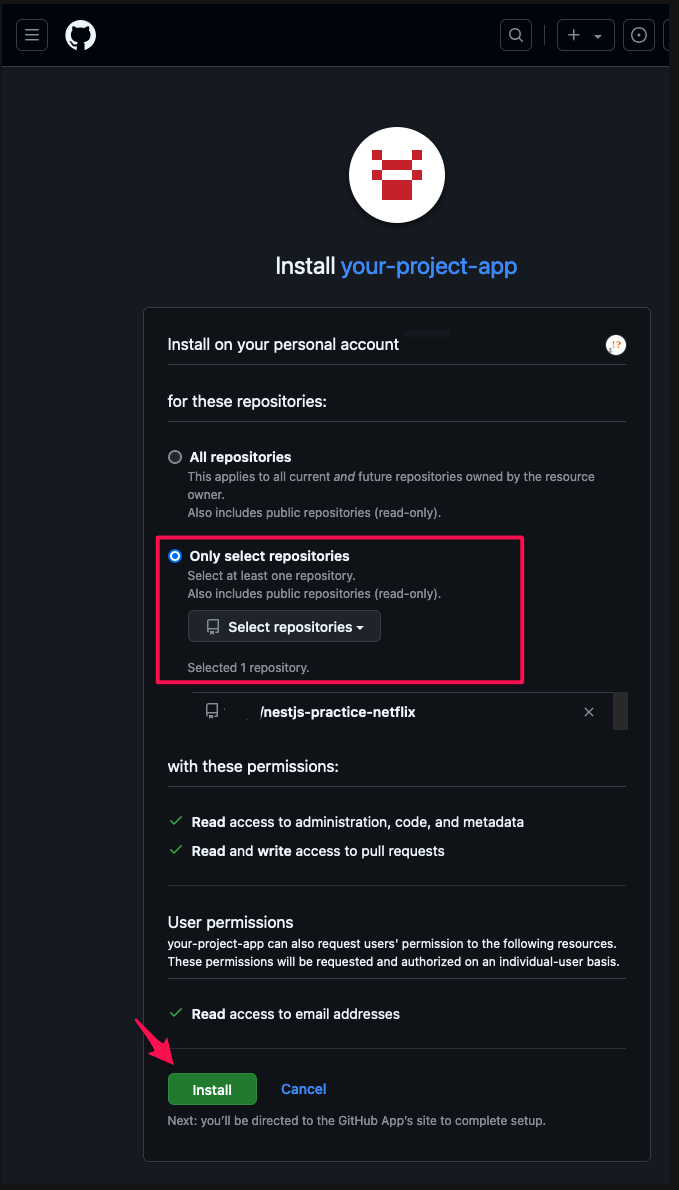
그러면 다시 깃허브로 이동해서 세부적인 설정을 하게 된다.

본인 깃허브 계정의 전체 저장소 또는 프로젝트를 선택할 수 있다. (Install 으로 Github App 을 생성한다.)
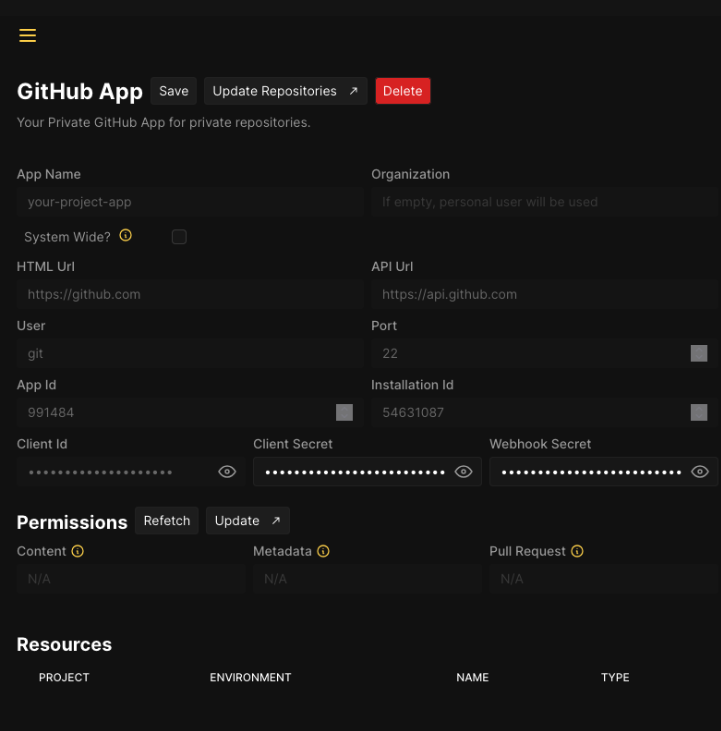
다시 coolify 로 이동하면, 설정된 앱을 확인할 수 있다.(아래에서 따로 추가 설정할 것은 없고, 완료 화면)

해당 App 등록이 완료되면, 초기에 Create a new Application 부분에 해당 앱이 나오게 된다(선택하여 다음 진행)
# Dockerfile 설정.(깃허브 프로젝트 소스내에 포함)
예전 글(https://blog.1day1.org/719)에는 Dockerfile 내에 git clone 으로 소스 다운로드하는 형태였는데,
Github App 연동 방식은 저장소를 연결해서 소스에 접근할 수 있어, 다운로드 단계를 제거 한다.
# 빌드 스테이지
FROM node:22 AS builder
# 작업 디렉토리 설정
WORKDIR /usr/src/app
# pnpm 설치
RUN npm install -g pnpm
# 모든 소스 파일 복사
COPY . .
# 의존성 설치
RUN pnpm install
# 앱 빌드
RUN pnpm run build
# 프로덕션 스테이지
FROM node:22-slim
# 작업 디렉토리 설정
WORKDIR /app
# pnpm 설치
RUN npm install -g pnpm
# 빌드 스테이지에서 필요한 파일들만 복사
COPY --from=builder /usr/src/app/package*.json ./
COPY --from=builder /usr/src/app/pnpm-lock.yaml ./
COPY --from=builder /usr/src/app/dist ./dist
# 프로덕션 의존성만 설치
RUN pnpm install --prod
# 프로덕션 모드로 실행
CMD ["pnpm", "run", "start:prod"]
# 포트 설정 (NestJS 기본 포트는 3000)
EXPOSE 3000도커의 이미지 빌드시 두단계를 거치도록 분리했다. (multi-stage 빌드 라고 하는 듯 하다.)
빌드 단계 + 프로덕션 단계. 코드가 복잡하지는 않아 쭈욱 한번 보면 파악이 될 것이다.
깃허브 webhook 설정해서 git push 하면 자동으로 배포하게 되도록 설정한다.
일단 여기까지... webhoook 설정은 다음에...
Github App 방식으로 하니, 따로 webhook 설정 안해도 되네. 패스... 끝.
'알아둘일' 카테고리의 다른 글
| 네이버 스팸은 조심하자. 어떻게 확인하지? (1) | 2024.09.19 |
|---|---|
| 이제 postgres 에 친숙해져보자. (feat. cli ) (2) | 2024.09.08 |
| coolify 를 사용해서 nestJS + postgres 앱을 배포해보자 (0) | 2024.09.08 |
| n8n 음 뭔가 쉽진 않군. (4) | 2024.09.07 |
| coolify + n8n 으로 자동화해보자 - 설치편 (feat. vultr) (1) | 2024.09.06 |
WRITTEN BY
- 1day1
하루하루 즐거운일 하나씩, 행복한일 하나씩 만들어 가요.





