티스토리 말고, 워드프레스 해볼까? (feat. coolify)
다들 블로그를 하는 이유가 다를 것이다.
나처럼 그냥 생각을 정리하듯, 그저 일기 식으로 하기도 하고,
또는 누군가는 상업적(마케팅?)으로 사용하기도 한다.
블로그 서비스도 많다.
국내는 네이버블로그, 다음(카카오? 여긴 아직도 있나?) , 티스토리
해외쪽은 워드프레스 , 구글 블로그스팟(예전에 다른 이름이었던것 같은데?) , 미디엄 등 많다.
난 개인적으로 설치형을 좋아했던것 같다.
초창기 텍스트큐브 로 시작했었던가? (이게 티스토리와 연관되었던 것 같은 기억이..)
그 후 텍스트큐브에서 티스토리로 이전한 후 그냥 정착한 것 같다.(귀찮은게 반 이상 이다.)
한때 블로그가 핫(?)했다가, 유튜브에 자리를 내준 것 같은 느낌이다.
물론 영상 과 텍스트는 느낌은 다르지만, 컨텐츠 생산의 관점에서는 비슷한 것 같다.
워드프레스 use Coolify
그중에 워드프레스를 coolify 를 이용해 설치해보자.
coolify 설치는 https://blog.1day1.org/717 로 대신하고 패스.
coolify + n8n 으로 자동화해보자 - 설치편 (feat. vultr)
최근 재미있는 것을 봐서 시도해보려고 한다.coolify 는 vercel / netlify 비슷한 서비스를 만들어주는 오픈소스라고 보면 된다. - 서비스로도 사용할 수 있지만, 셀프 호스팅으로 설치해보려 한다. -
blog.1day1.org
워드프레스를 얼마나 편하게(손쉽게?) 할 수 있는지 보여주려한다.

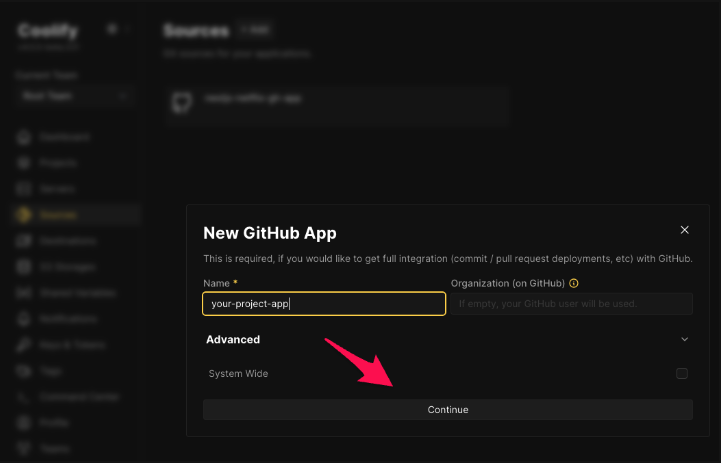
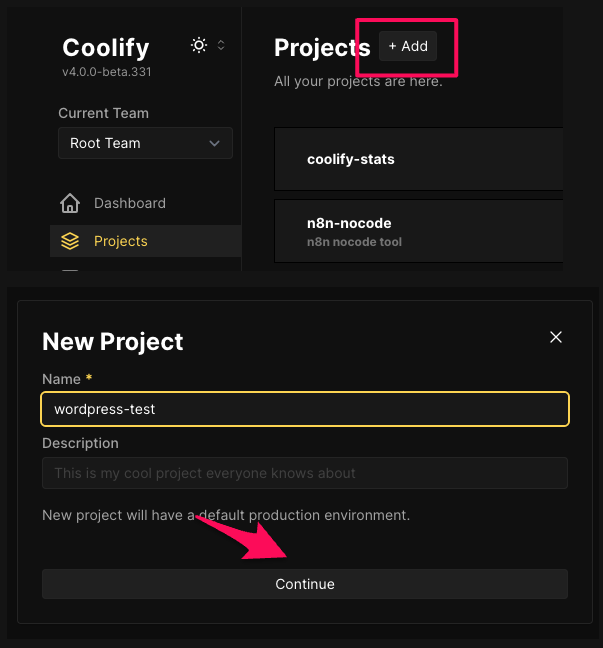
프로젝트를 이름을 정하고,

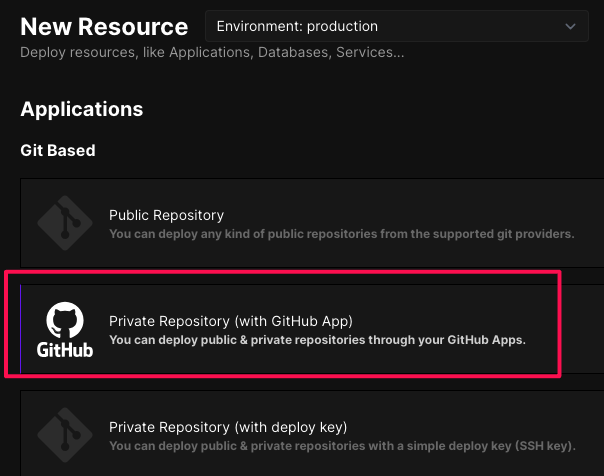
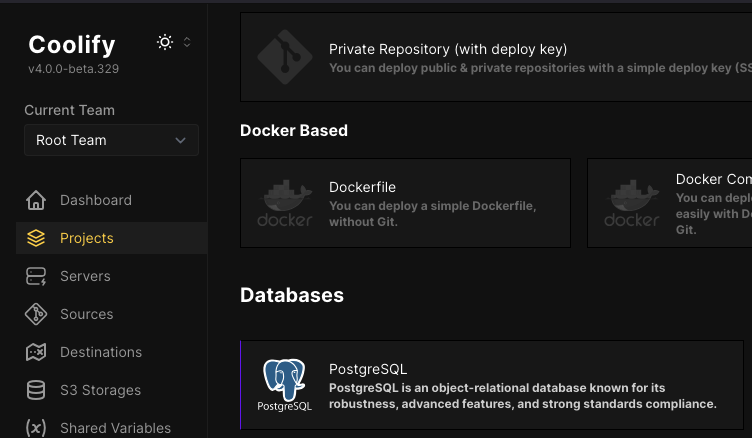
Environments 을 production 을 선택하고, Resources 를 +Add New Resource 선택해서 워드프레스 선택화면으로 넘어간다
그냥 클릭! 클릭! 으로 넘어가면 된다.

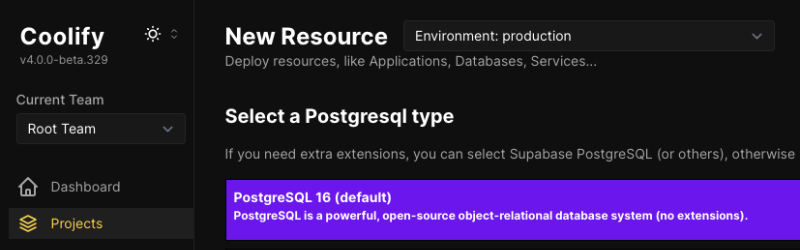
Coolify 에서는 3가지 항목이 있다.(W 라 맨 아래에 있다.) Mariadb / Mysql / No DB 중에 선택할 수 있다.
무난하게 Wordpress With Mysql 으로 해도 되고 Madiadb 로 해도 된다.(디비 있는 버전으로 )
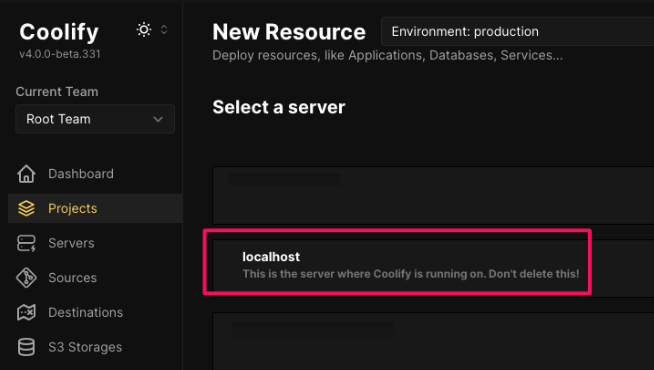
어느 서버에 설치할 지 정한다. (localhost 가 대부분일 듯 하고, 원격서버도 등록했으면 원격서버도 가능)

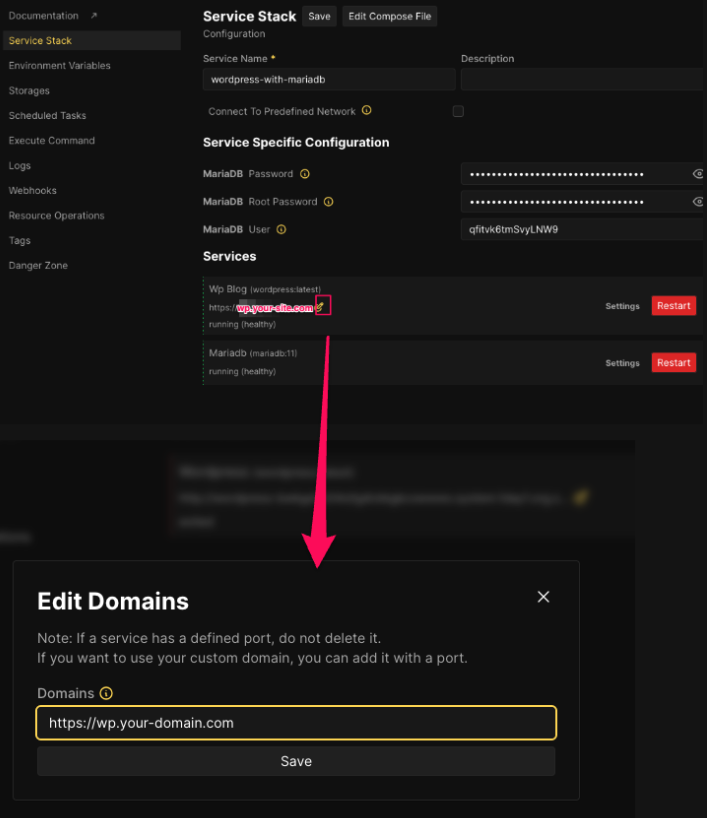
서버를 설치하면 몇가지 설정을 한다.(연결할 도메인을 설정하는 정도면 끝)
연결할 도메인은 서버 설치하는 위치의 IP 주소로 미리 세팅해놓는다.

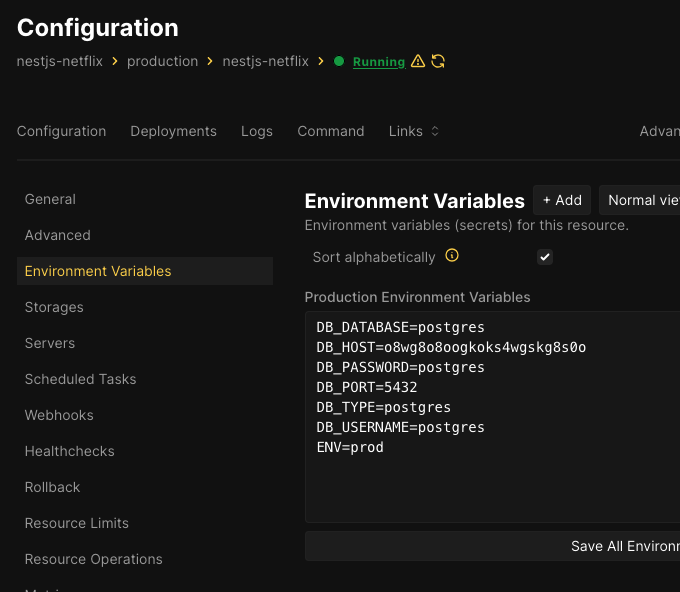
위 설정에서 암호 등은 기본값으로 자동 세팅되니, 따로 수정하지 않아도 된다.
모든 설정이 완료되면, Deploy 하면 설치된다.

설치 후 설정한 도메인으로 접속하면, 워드프레스 세팅화면을 볼 수 있다.(이후 세팅은 생략)


'알아둘일' 카테고리의 다른 글
| Mac 세쿼이아 sequoia 업그레이드 후 Xcode 16 - iOS 빌드 이슈 (feat. bitcode) (8) | 2024.09.25 |
|---|---|
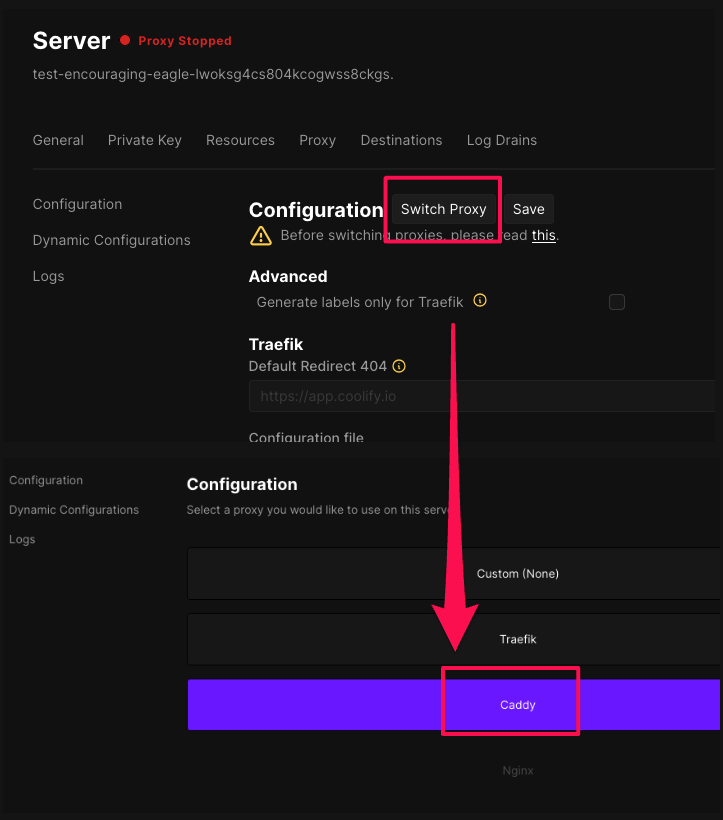
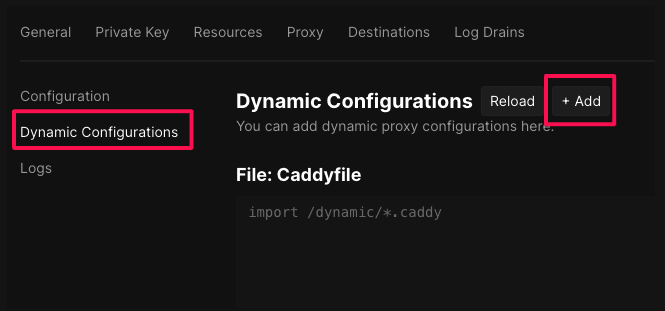
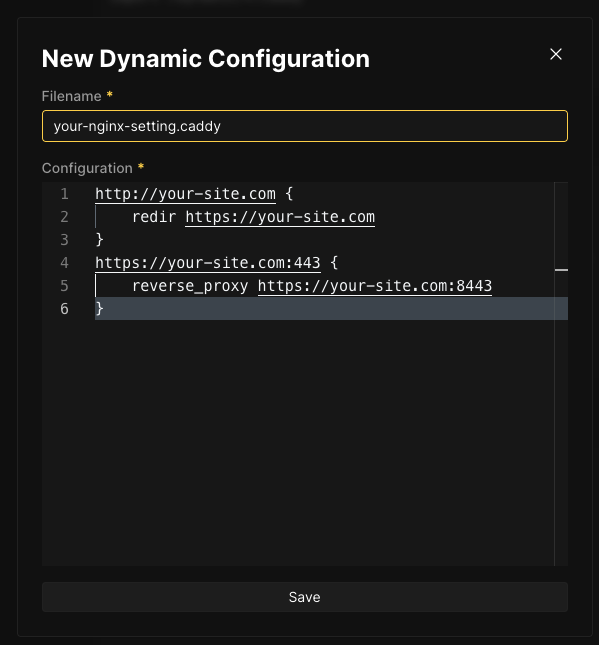
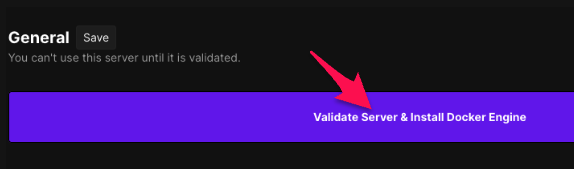
| 기존 nginx 서버에 coolify 원격 서버 세팅시 주의점 (feat. caddy) (1) | 2024.09.23 |
| coolify 로 원격 서버를 활용해보자 (multi server) (0) | 2024.09.21 |
| 네이버 스팸은 조심하자. 어떻게 확인하지? (1) | 2024.09.19 |
| 이제 postgres 에 친숙해져보자. (feat. cli ) (2) | 2024.09.08 |
WRITTEN BY
- 1day1
하루하루 즐거운일 하나씩, 행복한일 하나씩 만들어 가요.