네이버 스팸은 조심하자. 어떻게 확인하지?
지난번 네이버 스팸은 어떻게 사용자의 계정정보를 탈취하는지 설명했었다. https://blog.1day1.org/714
여전히 네이버 스팸은 교묘하구나.
네이버 메일을 보다가 눈에 띄는 메시지가 보인다.캡쳐는 PC 에서 했는데, 모바일에서는 보낸사람에 "금융위원회" 까지만 보인다. 그렇다 보니 아차하면 클릭하게 된다.클릭하면 이렇게 나온다.
blog.1day1.org
정부기관 메일로 오면 자칫하다가는 함정에 걸리게 된다. 무심코 암호 입력하면 바로 털리게 된다.
지난번 스팸이후 1달정도 지났는데, 또 메일이 왔다.

핸드폰에서 확인하면 더 눈치채기가 어려울 수 있다.
"확인하러 가기" 버튼은 가급적 누르지 않는것이 좋다.
보통 무작위로 이런 메일을 뿌리는데(없는 계정도 보내게 된다) ,
"확인하러 가기" 클릭하면 오! 이 계정은 사용하는 계정이구나! 라고 알려주는 것이 된다.
# 어떻게 조심할 수 있나?
메일 서비스의 보낸이의 주소를 확인하는 것이 좋다.

주소를 보면, 행정안전부는 확실히 아닌것 같다.
더욱 교묘한 스패머는 물론 저 주소도 그럴듯한 주소로 보냈을 텐데, 이 스패머는 초짜인듯 싶다.
암튼, 이 방법으로 체크할 수 있다.
테스트를 위해 "확인하러가기" 버튼을 클릭해봤다.

예전에는 네이버 로그인 하는 창이 떴었는데, 뭔가 다른 메지시가 나온다.
왠지 호스팅하는 곳에서 블락을 한 것 같기도 하다.(신고가 들어가서 그럴 수도 )
운이 좋으면 위와 같이 호스팅업체에서 거를 수도 있겠지만, 조심하지 않으면 아래처럼
무의식 중에 암호넣고 로그인해서 계정이 탈취가 될 수 있으니 항상 주의해야 한다.

네이버 메일로 오고 네이버 계정 탈취를 위한 이슈이니, 네이버 측에서 필터링 조치를 할 수도 있을 듯 한데
네이버쪽에서 얼마나 신경을 쓰고 있을지는 모르겠다.(어차피 메일은 돈도 안되니 무심할지도...)
그러고보니, 몇년전 조금더 교묘했던 스팸메일도 있었다. https://blog.1day1.org/639
네이버 피싱메일 조심하세요.
오늘 이런 메일이 왔다. 공식적인 네이버 메일인 줄 알았다. 그래서, 메일 내용대로 스팸을 보냈다면, 메일 계정(암호)이 털렸나 생각했다. 암호 바꿔야지 생각하던차 자세히 보니 이상했다. 일
blog.1day1.org
'알아둘일' 카테고리의 다른 글
| 기존 nginx 서버에 coolify 원격 서버 세팅시 주의점 (feat. caddy) (1) | 2024.09.23 |
|---|---|
| coolify 로 원격 서버를 활용해보자 (multi server) (0) | 2024.09.21 |
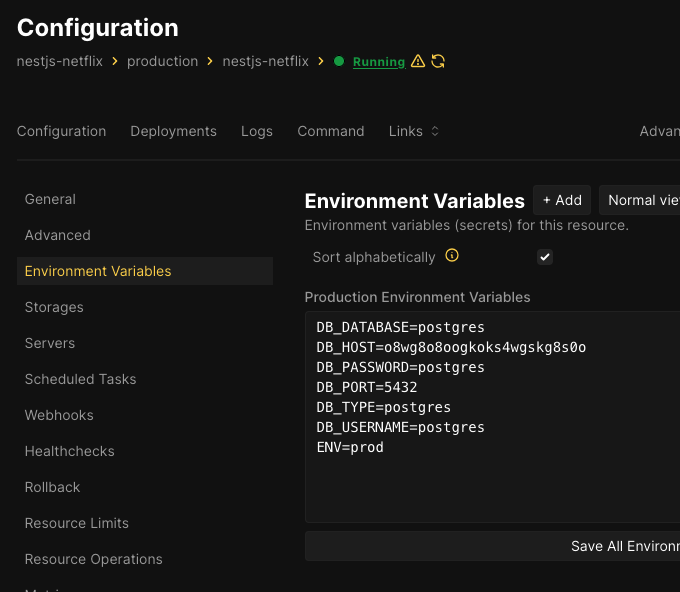
| 이제 postgres 에 친숙해져보자. (feat. cli ) (2) | 2024.09.08 |
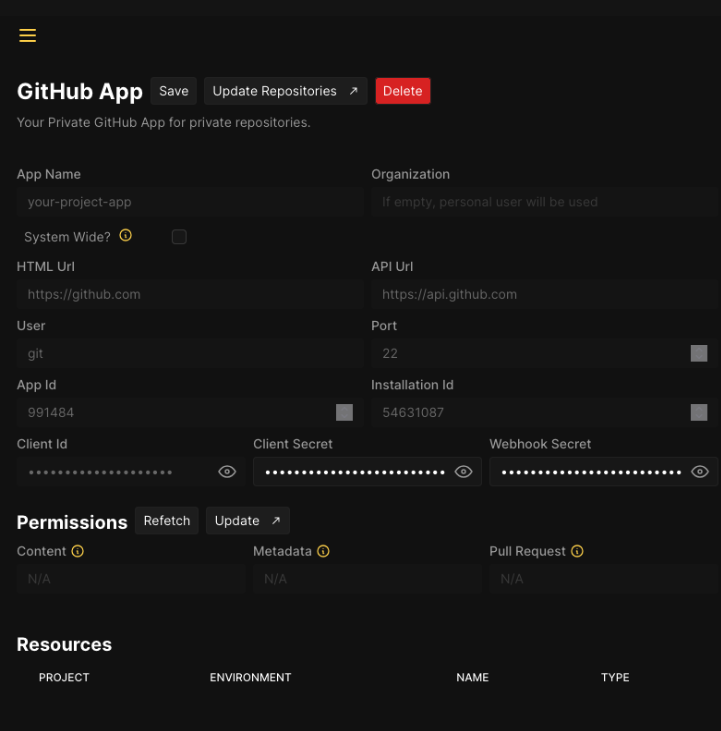
| coolify - Github App 을 사용해서, git push 하면 자동 배포하자 (1) | 2024.09.08 |
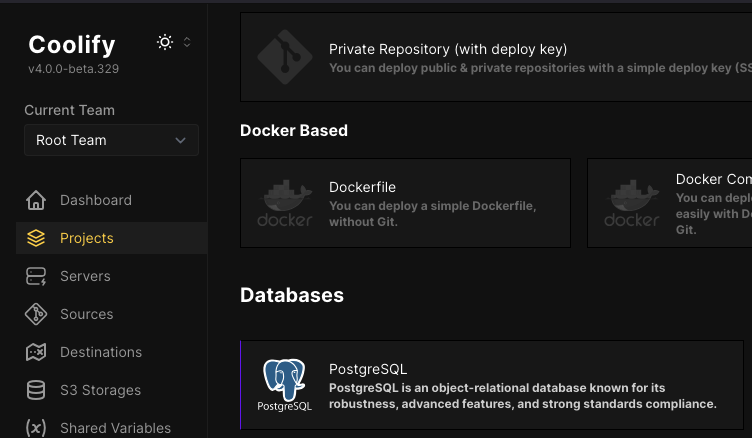
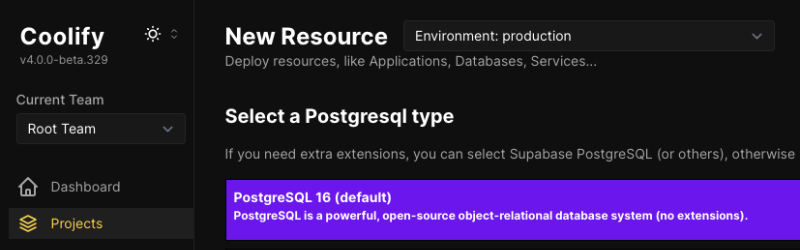
| coolify 를 사용해서 nestJS + postgres 앱을 배포해보자 (0) | 2024.09.08 |
WRITTEN BY
- 1day1
하루하루 즐거운일 하나씩, 행복한일 하나씩 만들어 가요.